Чем интересен флеш-файл?
Этот мастер класс посвящен созданию флеш-файлов для размещения в сети интернет, в отличии от презентации с ним можно работать сразу в браузере.
Flash - от англ.вспышка. Это тип файла, который применяется при создании анимационных заставок, веб-игр, интерактивных элементов сайта. . Основное преимущество таких файлов- итеративность, т.е. отклик на внешнее воздействие.
В общем, для создания таких файлов используется профессиональные программы фирмы компании Adobe Systems, но они достаточно дороги и сложны для изучения.
Мы будем делать свои флеш-файлы с помощью Power Point и бесплатного приложения iSpring Free - бесплатной программы для конвертации PowerPoint во Flash. Формат флеш flash имеет недостаток, т.к. не отображается на портативной продукции компании Apple (iPhone, iPad), в этом случае можно конвертировать Power Point не во Flash, а в HTML 5 и такая возможность в iSpring Free есть.
Знакомимся с компанией iSpring Скачиваем iSpring Free.
Мы будем пользоваться для создания интерактива для своей визитки б продуктом компании iSpring. Это российская компания, которая делает замечательное программное обеспечение для дистанционного обучения. Возможно, в вашей школе учителя им тоже пользуются. Но мы с вами будем пользоваться сегодня не этим мощным инструментом, а простой - бесплатной (спасибо, iSpring!) программой, iSpring Free. Ее можно скачать по адресу http://www.ispring.ru/download.html. Инструкции по скачиванию и установке, есть на сайте, думаем, скачать и установить программу вам не составит труда.
|

|
На рабочем столе в результате установки появится такой значок - цветок с синими лепестками и подписью iSpringFree 8. Запуск программы осуществляется стандартно - двойным щелчком левой кнопки мыши.
Откроется окно, в котором нужно выбрать Запустить Power Point . Перейдите во вкладку Зарегистрируйте свою копию iSpringFree 8 и можно приступать к работе.
|
Подготовим презентацию
Хотим обратить ваше внимание, что мы умышленно выбрали пример, не похожий на тот, который будет у Вас в задании тематически, чтобы не перебивать ваши собственные идеи. Поэтому мы расскажем о технических приемах создания интерактивного ролика, а вот как эти знания применить для создания собственнго интерактивного ресурса и какие идеи положить в его основу - это ваш выбор.
Мы будем делать презентацию из трех слайдов. Итак,короткий обзор нашей презентации по слайдам: Тема презентации - путешествие во времена года специально взята, чтобы не совпадать с темой задания.
Создаем слайды
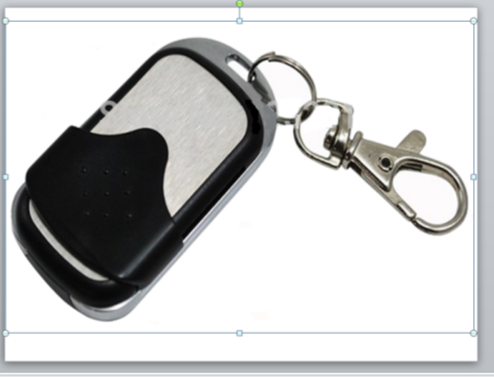
Слайд 2. Начнем не с первого, а со второго слайда. Найдем в интернет картинку с пультом, желательно на белом фоне (удобнее удалять) и такой, чтобы можно было добавить две кнопки.
 |

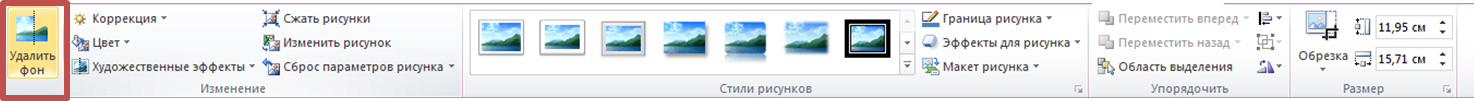
Удалим фон, выделив рисунок и выбрав команду удалить фон на вкладке Работа с рисунками.
|
 |
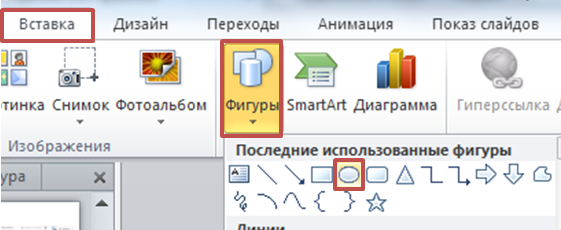
Вставим две кнопки - красную и синюю, в дальнейшем по ним будет осуществляться переход на другие слайды. Для этого используем вкладку вставка и команду фигуры, где в открывшемся окне выберем овал.
|
Слайд 1. Теперь создадим слайд 1. Вставим картинку с Машей и медведем, скопируем со слайда 2 картинку с пультом, предварительно сгруппировав ее с кнопками. Вот и все. Потом мы озвучим этот слайд.
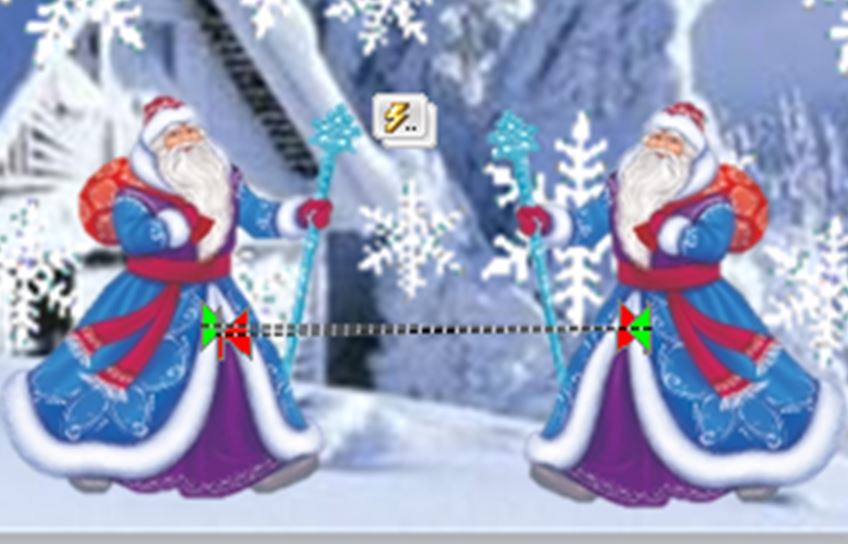
Слайд 3. Это зимний слайд. Вставим картинку - фон и предварительно обработанное (убран фон изображение Деда Мороза). Теперь нам надо сделать следующий эффект - при клике на Деда Мороза он должен "пройтись туда-сюда и произносит речь. |
 |
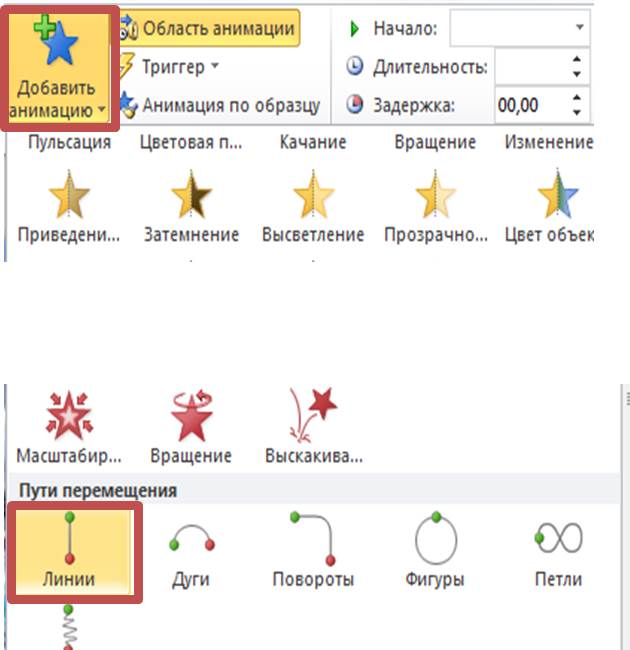
Для анимации Деда Мороза выделим его и добавим сначала анимацию Анимация -добавить анимацию - пути перемещения -линии. И после этого добавим анимацию, которая позволяет дед Морозу исчезнуть - Анимация- добавить анимацию - исчезновение (красная). Для чего Дед Мороз исчезает? Мы хотим чтобы он повернулся и "пошел" в другую сторону. Для того, чтобы не спутать наших дедов Морозов, назовем картинку первый. Для этого Работа с рисунком-формат-область выделения и в открывшемся окне выделение и видимость переименуем выделенное название рисунка на первый. |
 |
Вставим еще одну картинку деда Мороза, повернув его слева направо.Откроем область выделения и дадим рисунку имя второй. Добавим анимацию возникновения, т.к. этот дед Мороз не появляется сразу, а только после того, как исчезнет первый экземпляр. После этого добавим еще анимацию пути перемещения.Все. Теперь осталось только настроить последовательность анимирования. |
 |
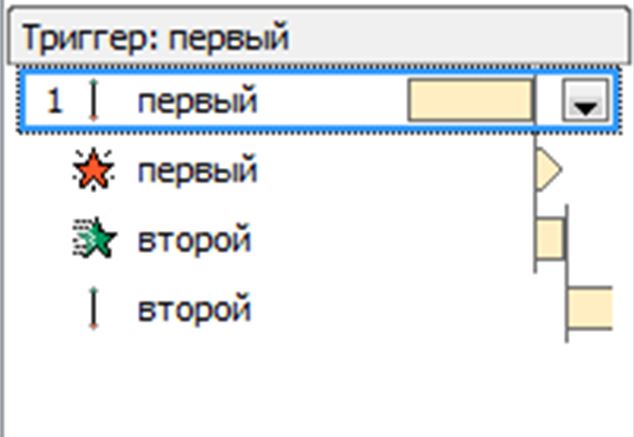
Вот такая последовательность анимации должна получиться: первый движется-первый исчезает-второй появляется-второй движется. Каждая анимация должна выполнятся после предыдущей, это можно настроить, открыв Область анимации, последовательно, начиная со второй выделяя анимации и устанавливая запускать после предыдущего |
 |
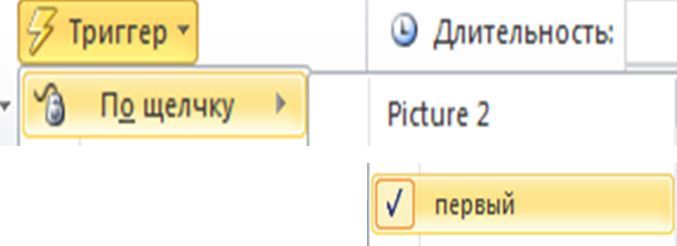
Теперь добавим для каждой анимации триггер. Т. е. сделаем так, чтобы выполнялись они не сами по себе, а по нажатии на что-либо. Нажимать будем на рисунок деда Мороза, который мы назвали первый.Для этого, последовательно выделяя анимацию (откройте область анимации), нажимаем на вкладке анимация триггер и выбираем первый. И так четыре раза. Что должно получиться, видно на предыдущей картинке. Запустите презентацию и проверьте, что на этом слайде все получилось - при нажатии на деда Мороза он идет в одну сторону, исчезает, поворачивается и идет в другую сторону. |
| Добавим еще звук. Мы хотим, чтобы дед Мороз не просто ходил, в при этом еще звучала песенка. Для этого вставим в презентацию звук Вставка-звук ,настроим его "включение" при нажатии на деда Мороза, т. е. триггер будет тот же, что и для движения. |
| |
Обратите снимание, что если открыть область анимации, то вставленный звук там отображается, но триггер для него - он сам (вернее, это изображение рупора). А нам надо, чтобы триггером для него было изображение деда Мороза. Для этого найдите стрелку внизу области анимации и переместите "звук" выше, под триггер дед Мороз. Поставьте его на первое место, а следующую анимацию поставьте "вместе с предыдущей". Все! |
| Слайд 4. Это весенний слайд. Вставим фон с ромашками и анимашку (без фона) бабочку.Применим к бабочке анимацию движения и сделаем триггер на нее же. Можно тоже вставить звуки. Слайд готов. |
 |
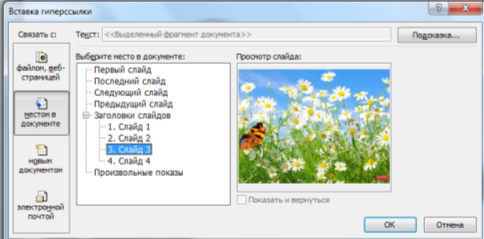
Теперь сделаем гиперссылки с синей (на зимний слайд) и красной (на весенний слайд) кнопок со слайда 2. Можно еще по желанию сделать переход с зимнего слайда на последний, чтобы при его выборе не попадать потом на весенний слайд, а сразу на конец презентации. |
| Слайд 5. Вставим в слайд прыгающую Машу. Сделаем так, чтобы триггером была она сама, т.е. при нажатии на нее она бы прыгала или можни обойтись и без триггера. |
| |
Теперь осталось опубликовать презентацию. Для этого выберем вкладку iSpring Free и нажмем кнопку опубликовать. В окне публикации выберем место сохранения и тип файла - флеш файл. Получившийся флеш- файл вставляем в свою страничку с помощью визуального редактора. обратите внимание, что при вставке можно указать размер флеш-ролика |
Теперь приведем пример использования флеш-ролика для создания интерактивного упражнения. Автор его - старший воспитатель Ладыкина Татьяна. Ресурс ( в нашем случае, у автора он обширнее) состоит из одного слайда, на слайде три задания, которые выполняются последовательно.
На слайде три загадки. При нажатии на кнопки с загадками звучит текст заданий. При нажатии на правильный ответ исчезает стайка гусей. При нажатии на последний правильный ответ Аленушка встречается с братцем, звучит веселая музыка, дети танцуют под ранее знакомую им песенку, выполняя известные им простые движения. Смотрите, пробуйте!